W artykule zostanie przedstawione połączenie i zaprogramowanie ekranu dotykowego, modułu silnika jak i silnika. Przy pomocy ekranu będziemy mogli zmieniać prędkość obrotu oraz włączać silnik.


Spis treści
- Wykorzystane komponenty
- Podłączenie
- Zaprogramowanie
- Wykorzystanie w praktyce
Wykorzystane komponenty
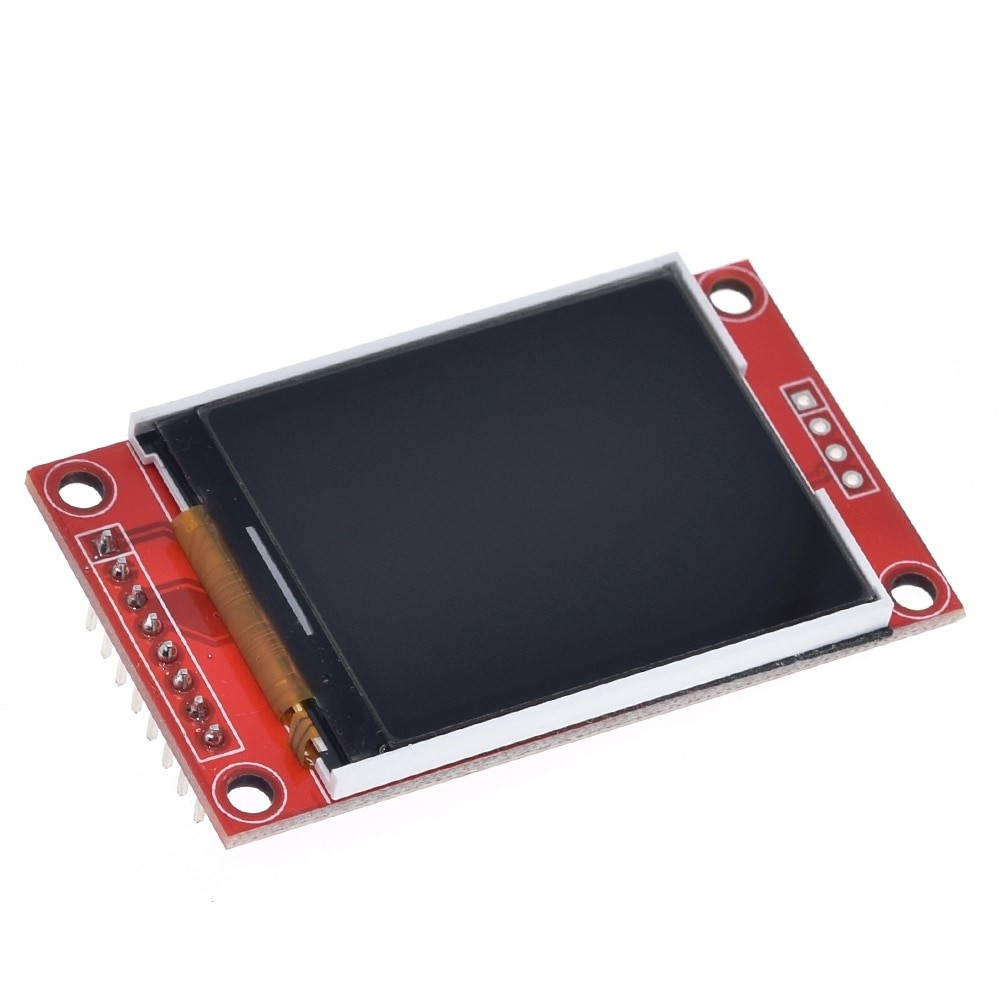
- Dotykowy Wyświetlacz LCD TFT przekątna 3.2″
- Arduino UNO R3 / Mega2560 / Leonardo
- Zasilacz 70W 12V 6A
- L298N – dwukanałowy sterownik silników
- Silnik Wrzeciono 12-24V
- Przewody
- Płytka stykowa
Podłączenie
Podłączenie wyświetlacza do arduino
| Wyświetlacz | Arduino |
|---|---|
| 5V | 5V |
| GND | GND |
| LCD_RD | A0 |
| LCD_WR | A1 |
| LCD_RS | A2 |
| LCD_CS | A3 |
| SCL | SCL |
| SDA | SDA |
| DB5 | 13 |
| DB3 | 11 |
| DB2 | 10 |
| LCD_D1 | 9 |
| LCD_D0 | 8 |
| LCD_D7 | 7 |
| LCD_D6 | 6 |
| SD_CS | RESET |
| LCD_D4 | 4 |
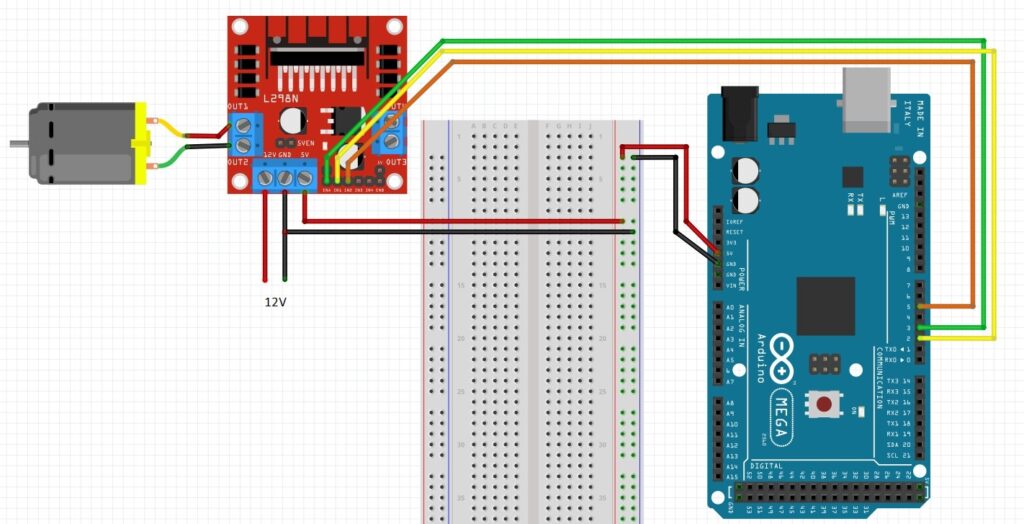
Podłączenie modułu i silnika

Zaczynamy od zasilania, 5V i GND podłączamy do płytki stykowej, ponieważ będziemy musieli również podłączyć wyświetlacz. Do A Enable (zielony przewód na schemacie) podłączamy 3 odpowiedzialny za PWM. Do pinu IN1 podłączamy z 2, do pinu IN2 podłączamy z 3. Następnie do IN 1 i IN2 podłączamy silnik do IN1 czerwony przewód (+), a do IN2 czarny (-). Ostatnie co robimy to podłączamy zasilanie 12V do pinów 12V i GND. GND podłączamy również z Arduino.
Zaprogramowanie
Tak na prawdę, to tutaj dzieje się najwięcej, ponieważ cała obsługa jest zrobiona przez ekran dotykowy. Obsługą ekranu wzorowałem się na artykule z naszego bloga https://ajmaker.pl/2022/01/20/dotykowe-ekran-lcd-3-2-wykorzystanie-w-praktyce/. Można również pobrać z niego potrzebne biblioteki do wyświetlacza.
#include <Adafruit_GFX.h>
#include <MCUFRIEND_kbv.h>
#include <TouchScreen.h>
MCUFRIEND_kbv tft; // Stworzenie obiektu pełniącego rolę wyświetlacza
/* Zmienne do obsługi ekranu dotykowego */
uint8_t YP = A1;
uint8_t XM = A2;
uint8_t YM = 7;
uint8_t XP = 6;
/* --------------------------------- */
int16_t BOXSIZE; // zainicjowanie zmiennej służącej nam do tworzenia przycisków
/* Definicja poszczególnym boków ekranu */
uint16_t TS_LEFT = 880;
uint16_t TS_RT = 170;
uint16_t TS_TOP = 950;
uint16_t TS_BOT = 180;
/* --------------------------------- */
#define MINPRESSURE 20 // Minimalna wartość jaką może odczytać program aby uznać, że dotknęliśmy ekranu
#define MAXPRESSURE 500 // Maksymalna wartość jaką może odczytać program aby uznać, że dotknęliśmy ekranu
#define PWM 3
#define IN1 2
#define IN2 5
/* --------------------------------- */
TouchScreen ts = TouchScreen(XP, YP, XM, YM, 250); // Stworzenie obiektu pełniącego rolę ekranu dotykowego
TSPoint tp; // Stworzenie obiektu do ustalania aktualnego punktu na ekranie
/* przypisanie do nazw kolorów odpowiadających im wartości w systemie szesnastkowym*/
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
bool mieszanie = true;
bool pompa = true;
int obroty = 100;
int value = 255;
void setup() {
Serial.begin(9600); // Rozpoczęcie transmisji szeregowej
pinMode(PWM, OUTPUT); //ustawienie PWM jako wyjście
pinMode(IN1, OUTPUT); //ustawienie IN1 jako wyjście
pinMode(IN2, OUTPUT); //ustawienie IN2 jako wyjście
analogWrite(PWM, 0); //ustawienie prędkości obrotów
digitalWrite(IN1, LOW); //ustawienie stanu niskiego na IN1
digitalWrite(IN2, LOW); //ustawienie stanu niskiego na IN2
tft.begin(0x9327); // Rozpoczęcie pracy ekranu o id 0x9327 ( odpowiada naszemu modelowi ekranu)
tft.fillScreen(BLACK); // Wypełnienie ekranu kolorem czarnym
tft.setRotation(1); // ustawienie rotacji ekranu na poziomą
tft.setTextColor(WHITE); // Ustawienie koloru tekstu na czarny
BOXSIZE = tft.height() / 3;
/*------------kwadraty-które-ułatwią-ustawienie-tekstu-----------*/
// tft.fillRect(BOXSIZE * 0, 0, BOXSIZE, BOXSIZE, YELLOW);
// tft.fillRect(BOXSIZE * 1, 0, BOXSIZE, BOXSIZE, GREEN);
// tft.fillRect(BOXSIZE * 2, 0, BOXSIZE, BOXSIZE, WHITE);
// tft.fillRect(BOXSIZE * 3, 0, BOXSIZE, BOXSIZE, MAGENTA);
// tft.fillRect(BOXSIZE * 4, 0, BOXSIZE, BOXSIZE, BLUE);
// tft.fillRect(BOXSIZE * 4, BOXSIZE, BOXSIZE, BOXSIZE, YELLOW);
// tft.fillRect(BOXSIZE * 3, BOXSIZE, BOXSIZE, BOXSIZE, GREEN);
// tft.fillRect(BOXSIZE * 2, BOXSIZE, BOXSIZE, BOXSIZE, WHITE);
// tft.fillRect(BOXSIZE * 1, BOXSIZE, BOXSIZE, BOXSIZE, RED);
// tft.fillRect(BOXSIZE * 0, BOXSIZE, BOXSIZE, BOXSIZE, BLUE);
/*----------------------------------------------------------------*/
tft.setTextSize(1); //ustawienie rozmiaru tekstu
tft.setCursor(10, 35); //ustawienie pozycji kursora
tft.print("CISNIENIE"); //wyświetlenie tekstu
tft.setCursor(100, 35); //ustawienie pozycji kursora
tft.print("0.0 bar"); //wyświetlenie tekstu
tft.setCursor(255, 55); //ustawienie pozycji kursora
tft.print("MIESZANIE"); //wyświetlenie tekstu
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setTextColor(RED); //ustawienie koloru tekstu
tft.setCursor(265, 25); //ustawienie pozycji kursora
tft.print("OFF"); //wyświetlenie tekstu
tft.setTextSize(1); //ustawienie rozmiaru tekstu
tft.setTextColor(WHITE); //ustawienie koloru tekstu
tft.setCursor(345, 55); //ustawienie pozycji kursora
tft.print("POMPA"); //wyświetlenie tekstu
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setTextColor(RED); //ustawienie koloru tekstu
tft.setCursor(347, 25); //ustawienie pozycji kursora
tft.print("OFF"); //wyświetlenie tekstu
tft.setTextSize(1); //ustawienie rozmiaru tekstu
tft.setTextColor(WHITE); //ustawienie koloru tekstu
tft.setCursor(10, 115); //ustawienie pozycji kursora
tft.print("PREDKOSC"); //wyświetlenie tekstu
tft.setCursor(12, 125); //ustawienie pozycji kursora
tft.print("OBROTOW"); //wyświetlenie tekstu
tft.setCursor(100, 118); //ustawienie pozycji kursora
tft.print("100"); //wyświetlenie tekstu
tft.setCursor(255, 135); //ustawienie pozycji kursora
tft.print("ZWIEKSZ"); //wyświetlenie tekstu
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setTextColor(GREEN); //ustawienie koloru tekstu
tft.setCursor(270, 105); //ustawienie pozycji kursora
tft.print("+"); //wyświetlenie tekstu
tft.setTextSize(1); //ustawienie rozmiaru tekstu
tft.setTextColor(WHITE); //ustawienie koloru tekstu
tft.setCursor(345, 135); //ustawienie pozycji kursora
tft.print("ZMNIEJSZ"); //wyświetlenie tekstu
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setTextColor(YELLOW); //ustawienie koloru tekstu
tft.setCursor(360, 105); //ustawienie pozycji kursora
tft.print("-"); //wyświetlenie tekstu
}
void loop() {
uint16_t xpos, ypos; // inicjacja zmiennych służących do ustalenia składowych x i y pozycji kursora
tp = ts.getPoint(); // przypisanie do zmiennej tp aktualnego punktu na ekranie
/*ustawienie na wyjście pinów służących do obsługi ekranu dotykowego*/
pinMode(XM, OUTPUT);
pinMode(YP, OUTPUT);
pinMode(XP, OUTPUT);
pinMode(YM, OUTPUT);
/* --------------------------------- */
if (tp.z > MINPRESSURE && tp.z < MAXPRESSURE) { // sprawdzanie czy punkt znajduje się w granicach ustalonych na początku programu
xpos = map(tp.x, TS_LEFT, TS_RT, 0, tft.width()); // rozdzielenie zmiennej tp na składową x poprzez funkcję mapowania
ypos = map(tp.y, TS_TOP, TS_BOT, 0, tft.height()); // rozdzielenie zmiennej tp na składową y poprzez funkcję mapowania
if (xpos > 240) // jeżeli składowa x punktu jest większa od 240, czyli znajdujemy się w pierwszym wierszu
{
if (ypos > 144 && ypos < 188) // jeżeli składowa y punktu jest większa od 144 i mniejsza od 188, czyli znajdujemy się w obszarze przycisku mieszanie
{
if (mieszanie == true)
{
tft.setTextColor(GREEN, BLACK); //ustawienie koloru tekstu i tła, pierwszy parametr kolor tekstu, drugi tła
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setCursor(265, 25); //ustawienie pozycji kursora
tft.print("ON "); //wyświetlenie tekstu
mieszanie = false; //ustawienie zmiennej mieszanie na false
analogWrite(PWM, value); //zmiana prędkości obrotów na wcześniej ustawioną
digitalWrite(IN1, HIGH); //zmiana stanu IN1 na wysoki
digitalWrite(IN2, LOW); //zmiana stanu IN2 na niski
delay(500);
}
else
{
tft.setTextColor(RED, BLACK); //ustawienie koloru tekstu i tła, pierwszy parametr kolor tekstu, drugi tła
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setCursor(265, 25); //ustawienie pozycji kursora
tft.print("OFF"); //wyświetlenie tekstu
mieszanie = true; //ustawienie zmiennej mieszanie na true
analogWrite(PWM, 0); //zmiana prędkości obrotów
digitalWrite(IN1, LOW); //zmiana stanu IN1 na niski
digitalWrite(IN2, LOW); //zmiana stanu IN2 na niski
delay(500);
}
}
else if (ypos < 250 && ypos > 202) // jeżeli składowa y punktu jest mniejsza od 250 i większa od 202, czyli znajdujemy się w obszarze przycisku pompa
{
if (pompa == true)
{
tft.setTextColor(GREEN, BLACK); //ustawienie koloru tekstu i tła, pierwszy parametr kolor tekstu, drugi tła
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setCursor(347, 25); //ustawienie pozycji kursora
tft.print("ON "); //wyświetlenie tekstu
pompa = false; //ustawienie zmiennej pompa na false
delay(500);
}
else
{
tft.setTextColor(RED, BLACK); //ustawienie koloru tekstu i tła, pierwszy parametr kolor tekstu, drugi tła
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setCursor(347, 25); //ustawienie pozycji kursora
tft.print("OFF"); //wyświetlenie tekstu
pompa = true; //ustawienie zmiennej pompa na true
delay(500);
}
}
}
if (xpos > 120 && xpos < 240) // jeżeli składowa x punktu jest większa od 120, czyli znajdujemy się w drugim wierszu
{
if (ypos > 144 && ypos < 188) // jeżeli składowa y punktu jest większa od 144 i większa od 188, czyli znajdujemy się w obszarze przycisku zwiększ
{
if (obroty < 100) //jeżeli obroty są mniejsze od 100
{
obroty += 2; //dodaj 2
}
value = map(obroty, 0, 100, 0, 255); //zmapowanie ustawionych obrotów na value
tft.setTextSize(1); //ustawienie rozmiaru tekstu
tft.setTextColor(WHITE, BLACK); //ustawienie koloru tekstu i tła, pierwszy parametr kolor tekstu, drugi tła
tft.setCursor(100, 118); //ustawienie pozycji kursora
tft.print(obroty); //wyświetlenie tekstu
tft.print(" "); //wyświetlenie tekstu
delay(100);
}
else if (ypos < 250 && ypos > 202) // jeżeli składowa y punktu jest mniejsza od 240 i większa od 192, czyli znajdujemy się w obszarze przycisku nr 2.
{
if (obroty > 0) //jeżeli obroty większe od zera
{
obroty -= 2; //odejmij 2
}
value = map(obroty, 0, 100, 0, 255); //zmapowanie ustawionych obrotów na value
tft.setTextSize(1); //ustawienie rozmiaru tekstu
tft.setTextColor(WHITE, BLACK); //ustawienie koloru tekstu i tła, pierwszy parametr kolor tekstu, drugi tła
tft.setCursor(100, 118); //ustawienie pozycji kursora
tft.print(obroty); //wyświetlenie tekstu
tft.print(" "); //wyświetlenie tekstu
delay(100);
}
}
}
}
Po wgraniu programu na wyświetlaczu powinno wyświetlić się całe menu oraz po wciśnięciu przycisków powinny się zmienić z ON na OFF i na odwrót, a prędkość obrotów powinna się zmniejszać i zwiększać wraz z wciskanymi przyciskami. Prędkość obrotów nie zmienia się podczas włączonego silnika, należy wyłączyć silnik ustawić wartość i włączyć go ponownie, a wtedy zmiana prędkości zostanie zastosowana. Do całego układu można podłączyć również czujnik ciśnienia i w miejsce stałych barów dać zmienną, która na bieżąco będzie pokazywała ciśnienie.