W artykule znajduje się wszystko czego potrzebujemy do wyświetlania i obsługi dotyku. Przedstawione podłączenie wyświetlacza do płytki Arduino MEGA2560 i napisanie prostego programu, który pokaże zasadę działania tego wyświetlacza.


Spis treści
- Krótki opis
- Specyfikacja
- Wykorzystane komponenty
- Podłączenie
- Wgranie potrzebnych bibliotek
- Wykorzystanie przykładów
- Zaprogramowanie
- Działanie wyświetlacza
- Pliki do pobrania
Krótki opis
Wyświetlacz można używać bezpośrednio do wyświetlania znaków, grafiki i obrazów w formacie BMP. Dostępne jest sterowanie dotykowe.
Specyfikacja
- Rozmiar: 3.2 cal szeregowy SPI
- Rozmiar wyświetlacza: 55.00(W)X89.30(H)mm
- Element sterownika: aktywna matryca a-si TFT
- Układ pikseli: pionowy pasek RGB
- Sterownik IC: ILI9341
- Podświetlenie: biała dioda LED
- Kierunek oglądania: godzina 6
- Głębokość koloru: 65K
- Rozdzielczość (kropki): 240RGB * 320 punktów
- Interfejs danych: 4-przewodowy interfejs SPI
- Napięcie VCC: 3.3V – 5V
- Napięcie IO: 3.3V
Wykorzystane komponenty
- Dotykowy Wyświetlacz LCD TFT przekątna 3.2″ + Pióro
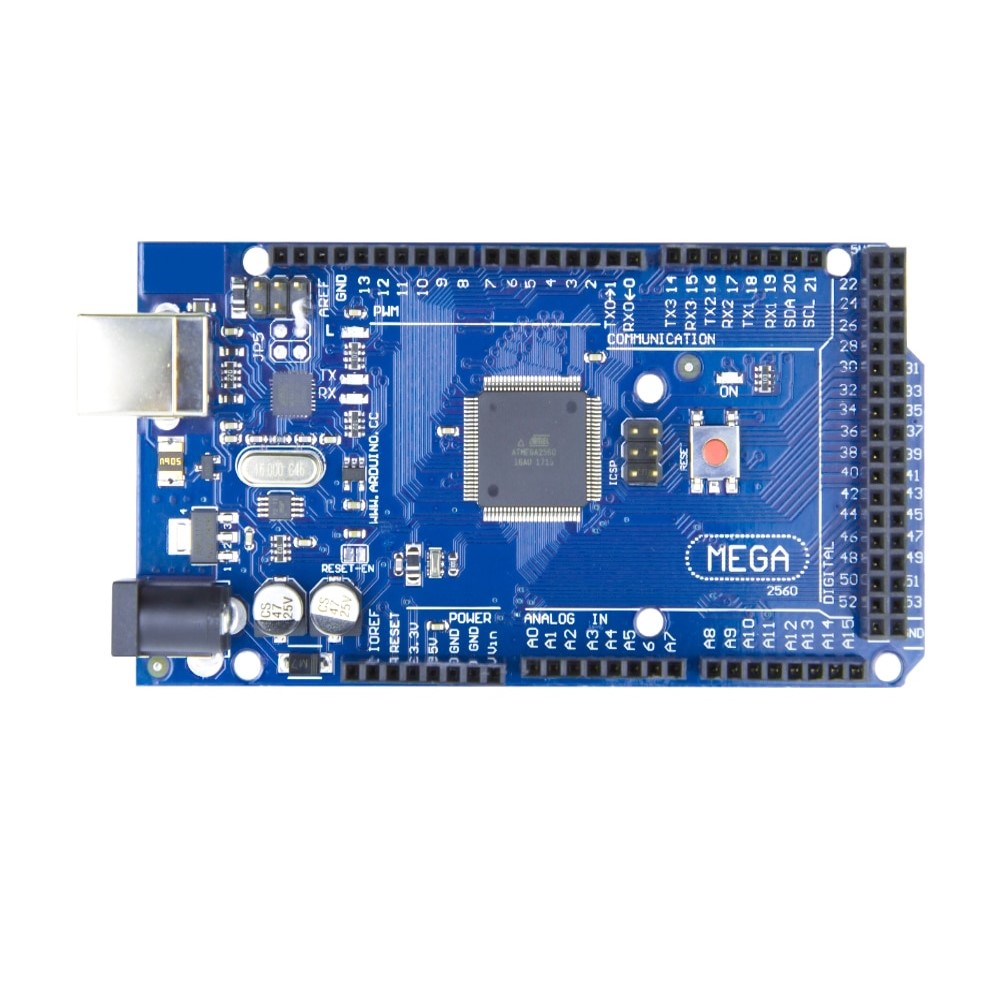
- MEGA 2560 R3 ATMega2560 16MHz – CH340 + Kabel USB
- 7 rezystorów 2.2kΩ
- 7 rezystorów 5.1kΩ
Podłączenie
Podłączamy wyświetlacz zgodnie z poniższym schematem

| Piny arduino MEGA | Piny wyświetlacz |
|---|---|
| 50/MISO | T_DO, SDOK (MISO) |
| 51/MOSI | T_DIN, SDI (MOSI) |
| 52/SCK | T_CLK, SCK |
| 7 | T_CS |
| 8 | RESET |
| 9 | DC |
| 10 | CS |
| 5V | LED, VCC |
| GND | GND |
Wgranie potrzebnych bibliotek
Do obsługi wyświetlacza użyjemy bibliotek od Adafruit, konkretnie Adafruit ILI934, możemy ją zainstalować z menadżera bibliotek i pobrać wszystkie potrzebne biblioteki, które nam zaproponuje. Dodatkowo pobieramy Adafruit GFX, jeżeli wcześniej nie została pobrana. Do obsługi wyświetlacza pobieramy XPT2046_Touchscreen i SPI. Wszystkie potrzebne biblioteki znajdują się na dole artykułu.
Wykorzystanie przykładów z bibliotek
Jeżeli chcemy przetestować czy wyświetlacz nam działa możemy skorzystać z przykładów, które oferuje nam adafruit. Wybieramy graphictest i w odpowiednich miejscach dopisujemy te linijki kodu.
//dopsiujemy pod innymi #define #define TFT_RST 8 //dopisujemy TFT_RST do tworzonego obiektu Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
Po dopisaniu ich możemy wgrać i przetestować działanie wyświetlacza. Jeżeli nie działa należy sprawdzić połączenie.
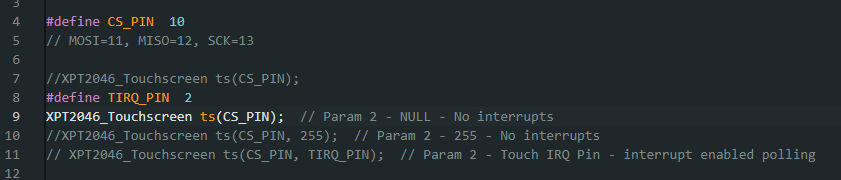
Następnie możemy przetestować dotyk, w tym celu przechodzimy do przykładu z biblioteki XPT2046_Touchscreen i odpalamy TouchTest jedyne co zmieniamy, to CS_PIN na 10 i komentujemy 11 linijkę, a z 9 usuwamy komentarz. Całość powinna wyglądać tak jak poniżej

Zaprogramowanie
Na samym początku wgrywamy potrzebne biblioteki, definiujemy piny i kolory, aby móc z nich później korzystać.
#include "Adafruit_ILI9341.h" #include "Adafruit_GFX.h" #include "XPT2046_Touchscreen.h" #include "SPI.h" #define TFT_DC 9 #define TFT_CS 10 #define TFT_RST 8 #define CS_PIN 7 #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF
Deklarujemy zmienne oraz tworzymy potrzebne obiekty.
/* --------------------------------- */ int16_t WIDTH; // zainicjowanie zmiennej służącej nam do tworzenia przycisków int16_t HEIGHT; // zainicjowanie zmiennej służącej nam do tworzenia przycisków /* --------------------------------- */ Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST); //stworzenie obiektu obsługującego wyświetlacz XPT2046_Touchscreen ts(CS_PIN); // stworzenie obiektu pełniącego rolę ekranu dotykowego
Konfiguracja ekranu w funkcji setup() oraz wyświetlenie podstawowego prostokąta. Zakomentowane linijki kodu, to prostokąty, które pomogą lepiej zwizualizować podział ekranu na 3 wiersze i 5 kolumn. Wystarczy je odkomentować, aby zobaczyć efekt.
void setup() {
Serial.begin(9600); // Rozpoczęcie transmisji szeregowej
//do wyswietlacza
pinMode(TFT_CS, OUTPUT);
pinMode(CS_PIN, OUTPUT);
digitalWrite(TFT_CS, HIGH);
digitalWrite(CS_PIN, HIGH);
tft.begin(); // Rozpoczęcie pracy ekranu
tft.fillScreen(BLACK); // Wypełnienie ekranu kolorem czarnym
tft.setRotation(1); // ustawienie rotacji ekranu na poziomą
tft.setTextColor(WHITE); // Ustawienie koloru tekstu na czarny
ts.begin(); //rozpoczęcie działania dotyku
ts.setRotation(1); //ustawienie położenia ekranu
//podział ekranu na 3 wiersze i 5 kolumn
HEIGHT = tft.height() / 3;
WIDTH = tft.width() / 5;
// tft.fillRect(WIDTH * 0, HEIGHT * 0, WIDTH, HEIGHT, RED);
// tft.fillRect(WIDTH * 1, HEIGHT * 0, WIDTH, HEIGHT, GREEN);
// tft.fillRect(WIDTH * 2, HEIGHT * 0, WIDTH, HEIGHT, MAGENTA);
// tft.fillRect(WIDTH * 3, HEIGHT * 0, WIDTH, HEIGHT, BLUE);
// tft.fillRect(WIDTH * 4, HEIGHT * 0, WIDTH, HEIGHT, YELLOW);
// tft.fillRect(WIDTH * 0, HEIGHT * 1, WIDTH, HEIGHT, YELLOW);
// tft.fillRect(WIDTH * 1, HEIGHT * 1, WIDTH, HEIGHT, MAGENTA);
// tft.fillRect(WIDTH * 2, HEIGHT * 1, WIDTH, HEIGHT, BLUE);
// tft.fillRect(WIDTH * 3, HEIGHT * 1, WIDTH, HEIGHT, GREEN);
// tft.fillRect(WIDTH * 4, HEIGHT * 1, WIDTH, HEIGHT, RED);
//
// tft.fillRect(WIDTH * 0, HEIGHT * 2, WIDTH, HEIGHT, BLUE);
// tft.fillRect(WIDTH * 1, HEIGHT * 2, WIDTH, HEIGHT, WHITE);
// tft.fillRect(WIDTH * 2, HEIGHT * 2, WIDTH, HEIGHT, BLACK);
// tft.fillRect(WIDTH * 3, HEIGHT * 2, WIDTH, HEIGHT, RED);
// tft.fillRect(WIDTH * 4, HEIGHT * 2, WIDTH, HEIGHT, MAGENTA);
tft.fillRect(WIDTH * 2, HEIGHT * 1, WIDTH, HEIGHT, GREEN); //wyświetlenie zielonego prostokąta
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setTextColor(WHITE); //ustawienie koloru tekstu
tft.setCursor(WIDTH * 2.05, HEIGHT * 1.4); //ustawienie pozycji kursora
tft.print("START"); //wyświetlenie tekstu na ekranie
}Tworzymy zmienną globalną sw (switch = przełącznik), która będzie odpowiadała za zmianę napisu i koloru prostokąta. Od razu przypisujemy jej wartość false, aby po kliknięciu zmieniła się na true i tym samym od razu wyświetlił się stop na wyświetlaczu.
bool sw = false;
W funkcji loop() tworzymy zmienną xpos i ypos. Tworzymy obiekt, który pozwoli na pobieranie informacji o aktualnym nacisku palca, dzięki czemu ustalimy odpowiedni punkt, którego po dotknięciu wykona się kod.
void loop() {
uint16_t xpos, ypos; // inicjacja zmiennych służących do ustalenia składowych x i y pozycji kursora
TS_Point tp = ts.getPoint(); // Stworzenie obiektu do ustalania aktualnego punktu na ekranie
if (tp.z > 500) { // sprawdzanie czy punkt znajduje się w granicach ustalonych na początku programu
xpos = map(tp.x, 3900, 150, 0, tft.height()); // rozdzielenie zmiennej tp na składową x poprzez funkcję mapowania
ypos = map(tp.y, 150, 3700, 0, tft.width()); // rozdzielenie zmiennej tp na składową y poprzez funkcję mapowania
if (ypos > 120 && ypos < 240) {
if (xpos > 96 && xpos < 144) {
if (sw) { //jeżeli sw jest równy prawda, to wykonaj poniższy kod
tft.fillRect(WIDTH * 2, HEIGHT * 1, WIDTH, HEIGHT, GREEN); //wyświetlenie zielonego prostokąta
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setTextColor(WHITE); //ustawienie koloru tekstu
tft.setCursor(WIDTH * 2.05, HEIGHT * 1.4); //ustawienie pozycji kursora
tft.print("START"); //wyświetlenie tekstu na ekranie
sw = false; //ustawienie zmiennej sw na false
Serial.println("Start");
} else { //w przeciwnym wypadku wykonaj ten pod else
tft.fillRect(WIDTH * 2, HEIGHT * 1, WIDTH, HEIGHT, RED); //wyświetlenie czerwonego prostokąta
tft.setTextSize(2); //ustawienie rozmiaru tekstu
tft.setTextColor(WHITE); //ustawienie koloru tekstu
tft.setCursor(WIDTH * 2.15, HEIGHT * 1.4); //ustawienie pozycji kursora
tft.print("STOP"); //wyświetlenie tekstu na ekranie
sw = true; //ustawienie zmiennej sw na true
Serial.println("Start");
}
delay(500); //opóźnienie
}
}
}
}Po napisaniu całego programu i wgraniu go na płytkę, po wciśnięciu start, powinno zmienić się na stop razem z tłem.